What was it all about?
IBM Talent Management Solutions was looking to expand into the realm of Sourcing - organizations reaching out to passive potential candidates, creating and nurturing a relationship with them to create a robust and warm pipeline of applicants for when a relevant position opened up - ultimately reducing the time to hire process and increasing the efficiency of the org from a bottom-up approach.

Project Team
1 Product manager, 1 UX Designer, 1 Visual Designer, 1 Front-End developer, 3 Back-end developers, 2 QA engineers, 2 Implementation consultants.
My Role
I was brought into this project at a time when wires were in progress for the latest solution. To truly understand where the solution was coming from, I took the time to pause, reflect and observe who were our users, what were their current challenges in getting their work done, what was the space within which this solution would compete with other solutions, and ultimately how could we get our users to their happy place at work.
Lead UX Designer :: Complete user experience design of the product from ideation to completion.
Visual designer (partial) :: Using the IBM Design Language, designing some pages of the UI.
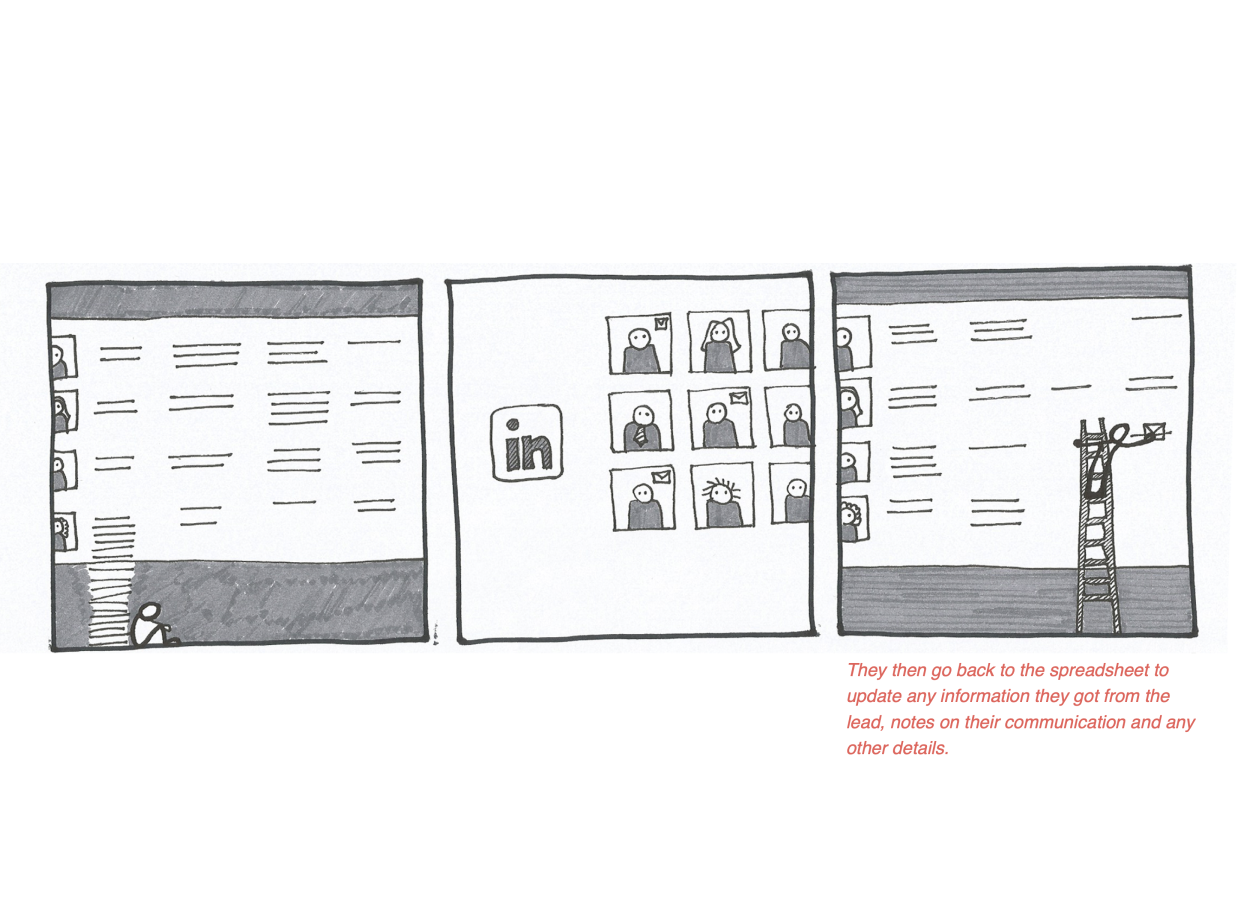
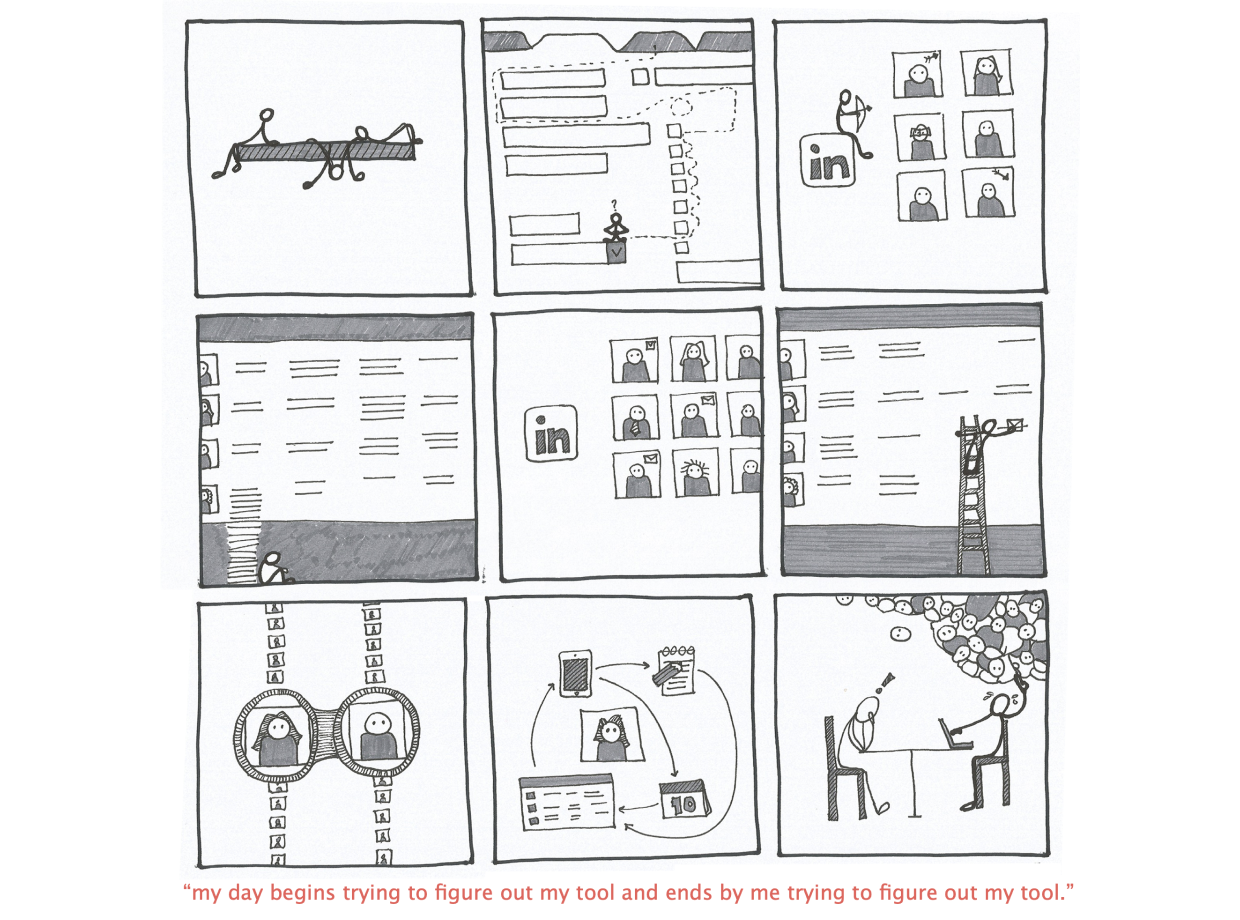
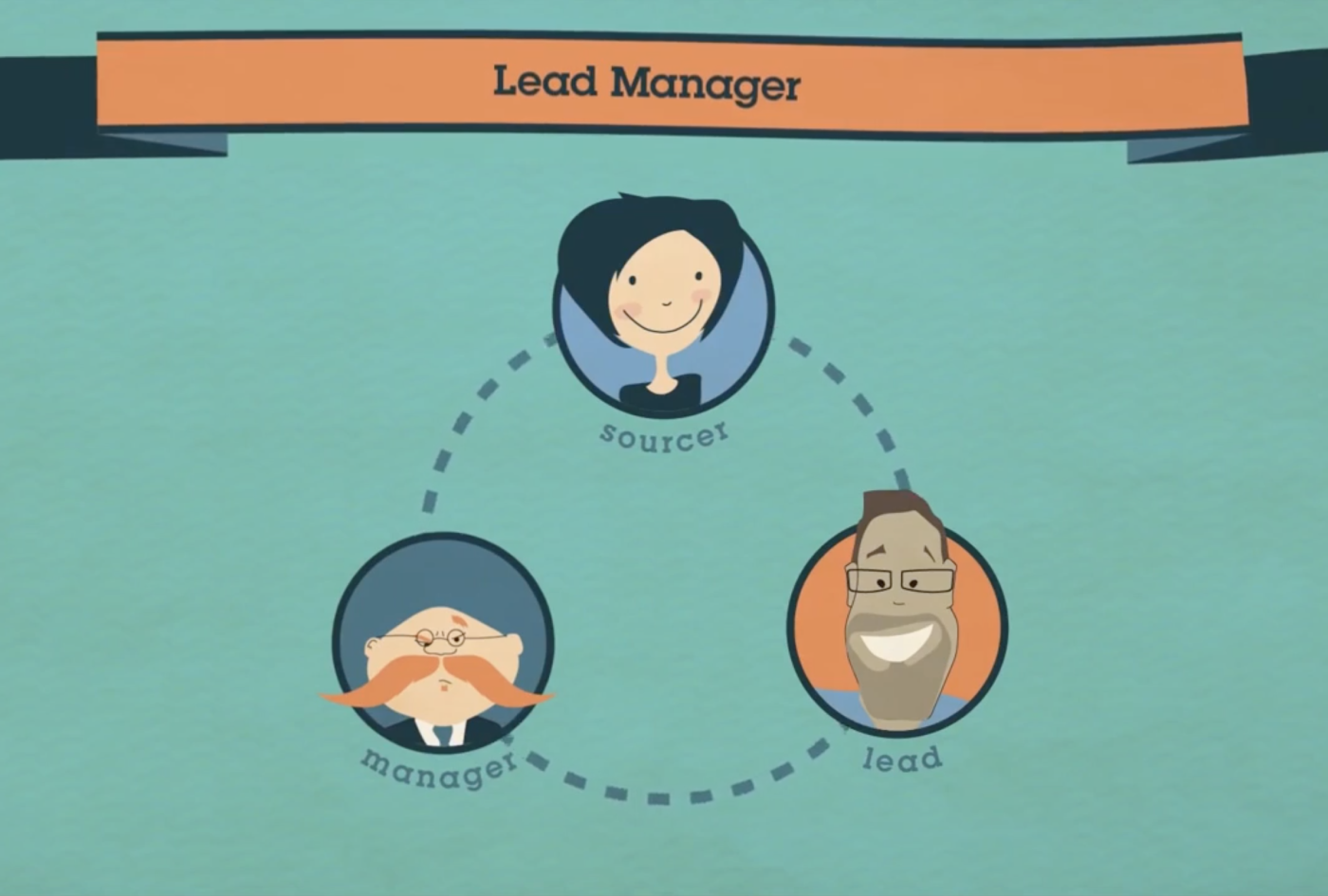
 User Interviews
User Interviews
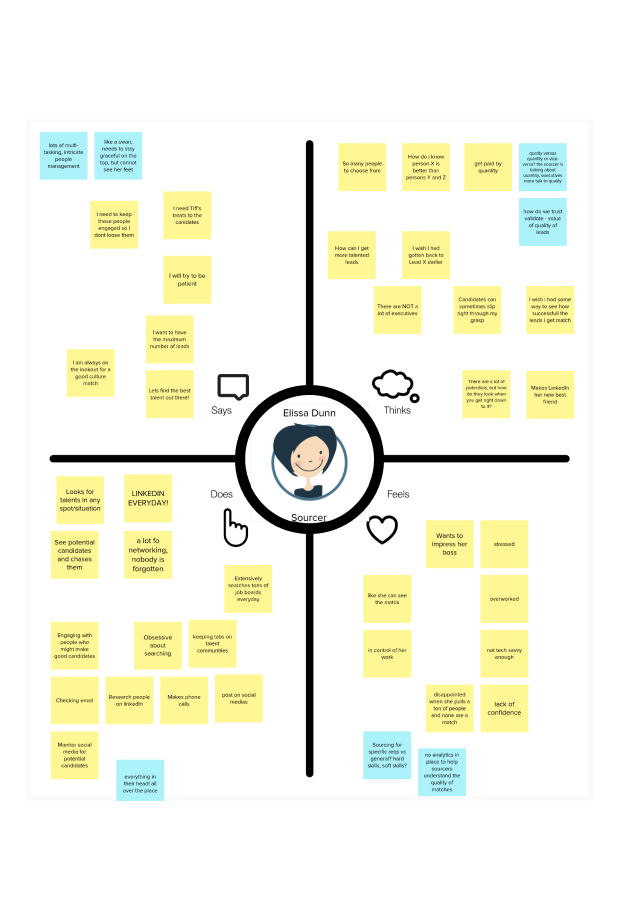
 Elissa | Sourcer & Recruiter
Elissa | Sourcer & Recruiter
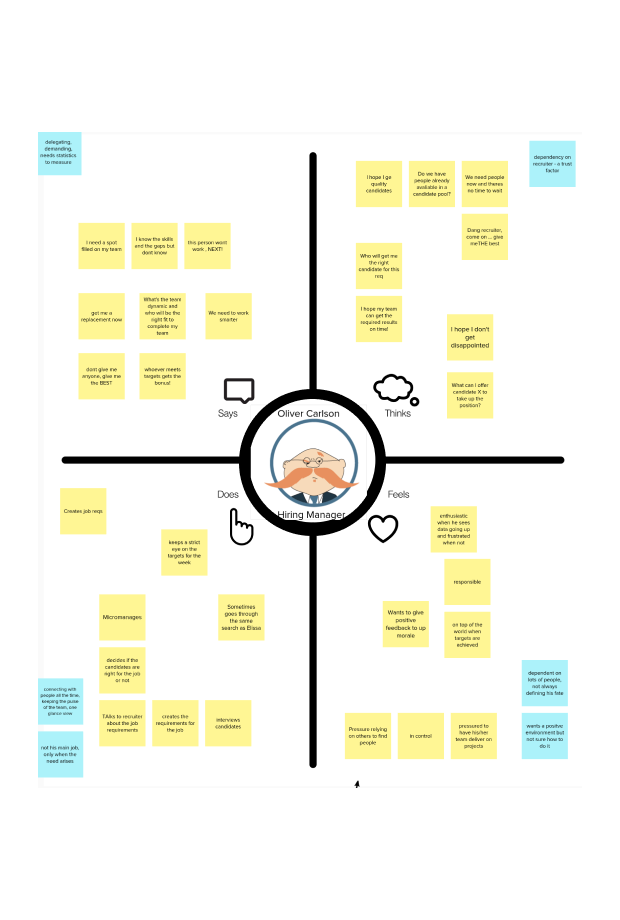
 Ollie | Recruiting Manager
Ollie | Recruiting Manager
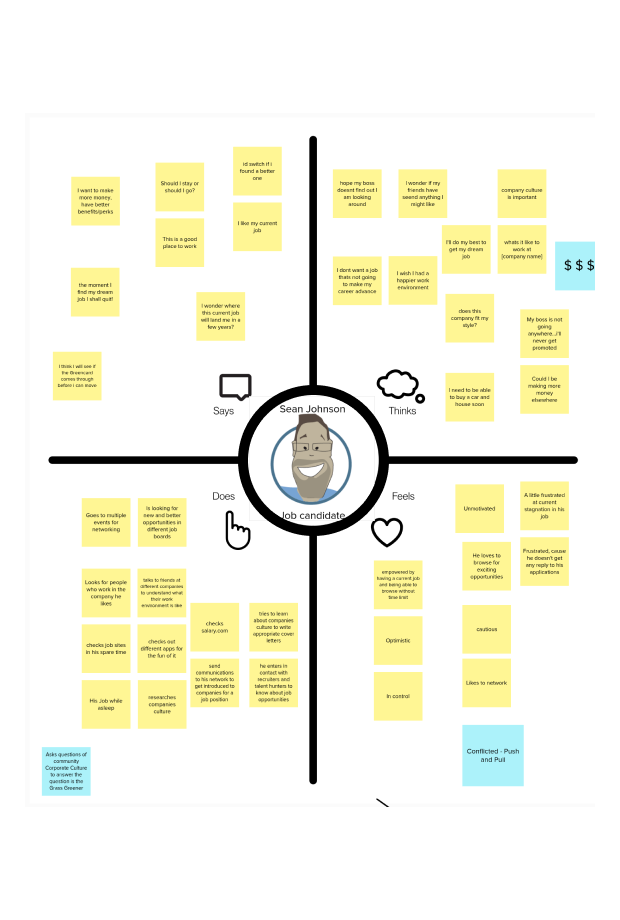
 Sean | Passive Job Candidate
Sean | Passive Job Candidate